今時のアプリ開発、UIの決め方。誘導性。
まだまだ知らないハヤえもんの機能
ギタリスト、ハヤエモニストの北島健吾です。
今日は『ハヤえもん』のUIについてまだ気がついていないだろうポイントを上げていこうと思います。
知っている人は結構な研究家だと思います。
何かのツールを使うときは基本目的に一直線で向かうとほかの機能を知る機会もなかったりするものなので、携帯電話買ったはいいけど一切開いたことがないアプリとか設定画面とかあったりしますよね。
スマホは一回触れるだけという先入観に従うか、外せるかの勝負
実は隠れ機能がたくさんあります。(この記事は2017/12月現在)
iPhoneやスマホを使う人は、画面をタッチすることには慣れていると思います。
指先で触れるだけで機能するものが多いです。
WEBサイトなどでも、リンクをタッチするだけでリンク先に遷移します。
音楽再生アプリなども、再生、停止に触れるだけで機能します。
すごく直感的で直線的な動作だと思います。
メルカリのUIは「女子高生でも悩まず使えるように」というイメージをもって作っているという話です。
使いにくい、めんどくさい、だからやめる。
このループを防ぐには『いかに考える必要をなくすか』が大事だと思います。
考えさせない工夫
なぜ『こうなるだろう』という予測ができるかというと、シンボルがあるからですね。
『ボタン』です。一般的な再生ボタンや、停止ボタン。音量の上げ下げなど。
よくテレビのリモコンなど見てると無意識にボタンに誘導されているのですが、本当によく作られているなぁと思います。
矢印だったり、『+』『ー』あとは、ボタンの色とか。
「ああ、そうなるよね!」って一発でわかるようにボタンのデザインは吟味されて、その近辺にテキストがくっついていて意味がわかるようになっています。
それでいて適度なサイズ感でまとまっているのでそこまでごちゃごちゃにはなりません。
ところがスマホなどの小さい画面で、タッチ操作の場合どこを押すと反応するかの範囲の制約などもありますし、押してる感も少ない。文字が小さくごちゃごちゃしても見にくいなどいろいろあると思います。
あと、操作画面自体を何ページにも分けると、便利なようで直感的に見えない場合もあります。
ハヤえもんでちょっとわかりにくいところ
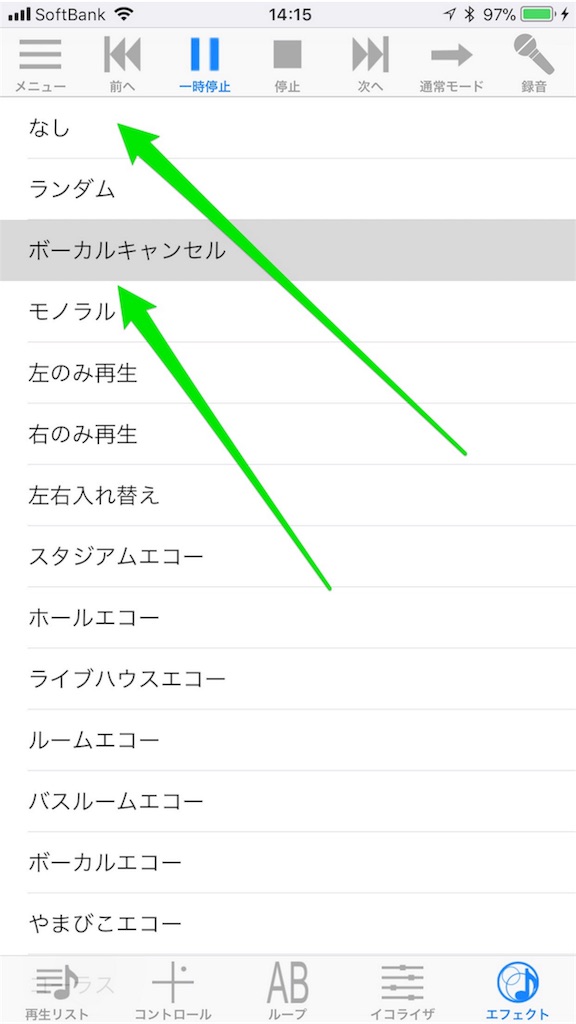
エフェクト画面のオン、オフ、『なし』について
①オンオフ

そのボタン自体がオン、オフとして機能します。
利用中はグレーに色付けされて、もう一度押すと解除されます。
②エフェクトなし
エフェクトなしは、『イコライザ』もフラットになります。
そこは慣れるまでわかりにくいですね。
オンオフだけを試したい場合は2度押し。
以外なところに散りばめられる長押し
①長押しによる早送り、巻き戻し。

まず長押しができる想定がないと思います。
『次へ』『前へ』のボタンを長押しすると、その場で再生中の曲を早送り、巻き戻しすることができます。
②再生リスト画面の長押し

リストの整理や、曲情報の編集ができます。
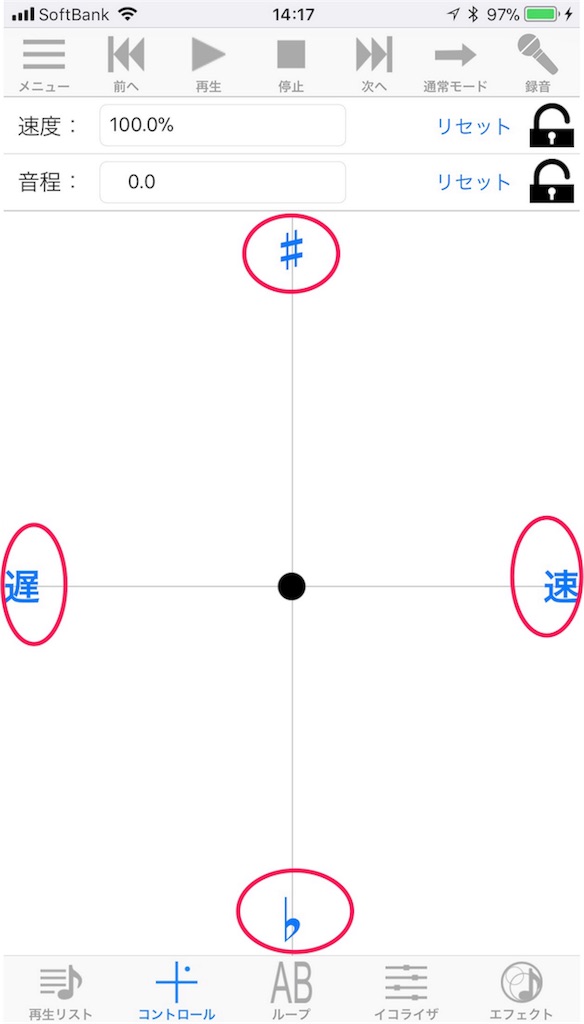
③コントロール部の長押し

『♯』『♭』『速』『遅』は長押しすることもできます。ぬるっと動きます。
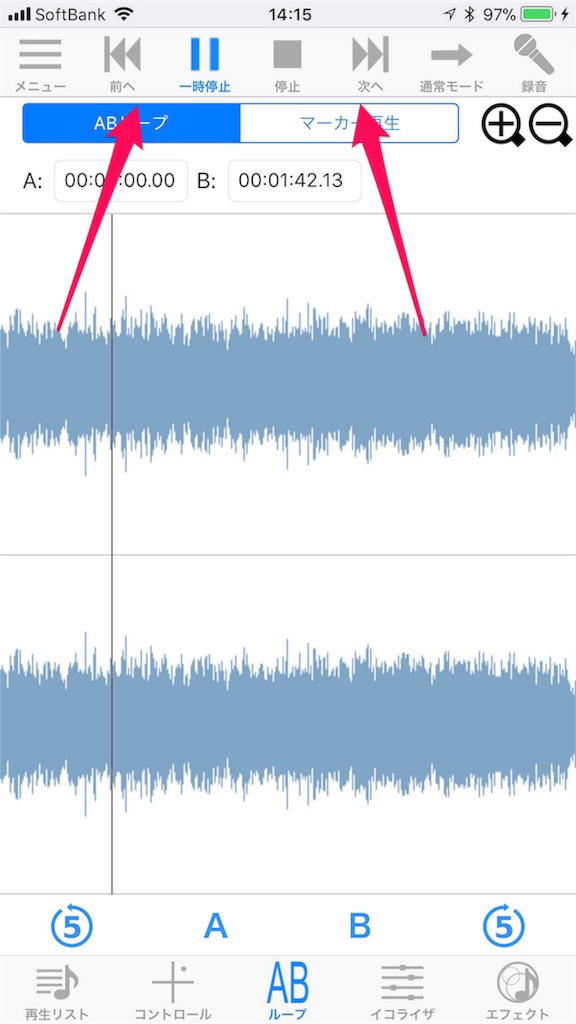
④AB画面の虫眼鏡ツールの長押し

プラス、マイナス、どっちも長押しすることで波形の拡大縮小ができます。
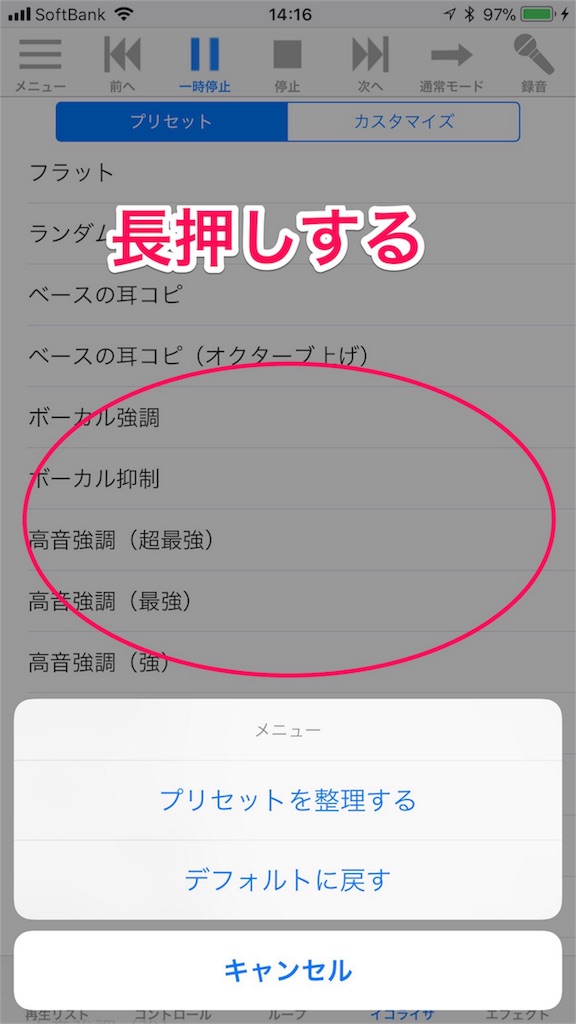
⑤イコライザ画面の長押し

プリセットの整理などがでてきます。
これだけ、隠れ要素があります。
触れただけでも完結しそうなUIではありますが、長く押してみると違う挙動をするものがあります。
なぜ気がつかないかというと、「長押ししてみよう」って気持ちになかなかならないからなんですよね。
わりと、目的が直線的に解決してしまうともっと深くまで掘っていかないと思います。
人によっては長押ししたりスライドしてみたり、2度押し、3度押し、色々やってみるかも知れませんが、100人に100人がそうではないので『考えさせない』っていうのもやはり大事だなぁとは思います。
ここまで読んでいただきありがとうございました。








ディスカッション
コメント一覧
まだ、コメントがありません