突き進んでいる人達は何やら話の振れ幅が大きいけど最終的には脱線どころか全然ずれてなくてそれはもう(後編)
前回までのあらすじ
前回、iOS版ハヤえもんのUIについての要望を出したことから、スマホらしいUIの話について語り、その中でユーザーへのアプローチの方法について大きく2つの方法があることに触れることになった。
1.グッとくるデザインでのアプローチ。
2.説明的なアプローチ。
さらに、そこからいい意味で脱線をすることで見え始めた、『コミュニケーション型アプリ』、そして『コミュニケーション型ハヤえもん』はまさにソーシャルミュージックアプリだった。
今回は、どうやってコミュニケーションをとっていくのか、そのこだわりに迫る!
以下 黒字:北島
青字:りょーたさん
赤字:うめぼしさん
突然出てくるポップアップ
前回ちょうど脱線から話を戻した頃合いで、うめぼしさんのTLでこんなことが起こっていた。
にしあぷさんの「パンダピアノ」ダウンロードしたー!!ヾ(*´▽︎`*)ノ @24appnet サウンド切ってたからか初回起動でポップアップでた!親切!! pic.twitter.com/eVyBmdBqi1
— うめぼし@ウクレレとアプリ開発 (@UmeboshiKantaro) 2017年10月13日
「で、このタイミングでこれに出会ううめちゃんってすごいね笑」
「でしょ?(o`・ω・)ゞ」
「(ポップアップが)親切だわー」
(マナーモードで音が出せないことなど、アプリ側でわかってしまう。)
「シンクロニシティ起こしてるでしょ?笑」
「ポップアップの話をしてた直後にたまたまポップアップを引き寄せるって、ハンパないな笑」
「えへへー(*´ω`*)ゞ」
ここで思うのは、そういう目線であることが重要ということ。開発者目線だからこそこのアプリの挙動に気がつく。センサーみたいなもので、ビビっと反応するわけです。
ポップアップメッセージの裏側はとてもユーザー目線
「こんな風にユーザーが不満や疑問を持つポイントを見越してポップアップを出すってのはアリだね。ポップアップから疑問が解消しなければツイッターに誘導も良さそう。」
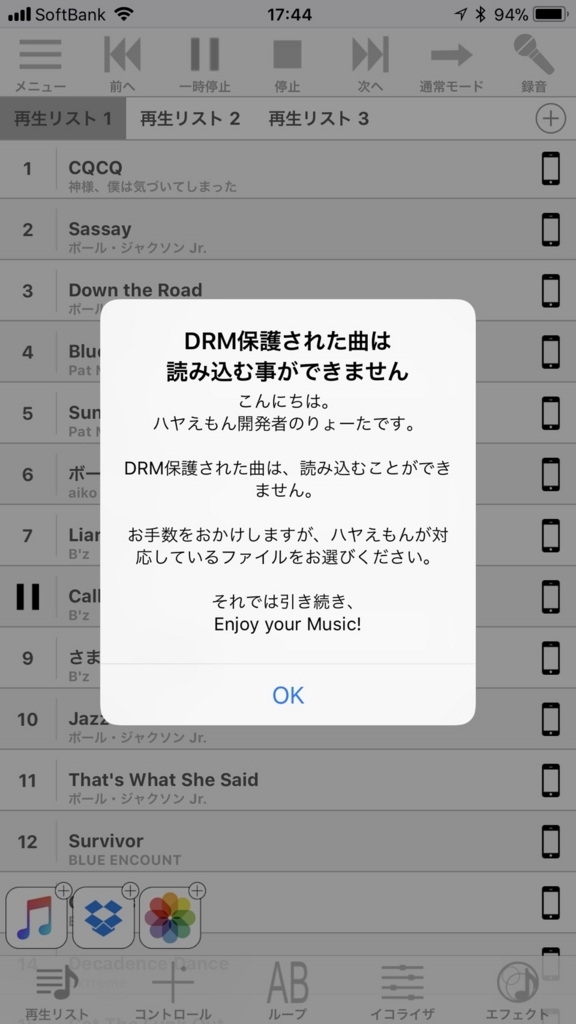
自分が遭遇したスクショだとこんな感じ。
こういうのがあると何がいけなかったのか、何を気をつけるのかがわかって親切。
その配慮にグッとくる。
(プチ情報ですが、前回のブログキャンペーンで最優秀賞受賞。画面下部の広告削除されました!!!該当ブログがこちら。)

「いまのところ出てくるポップアップってDRMくらいですかね?具体的にはどんなものがあるんですか?」
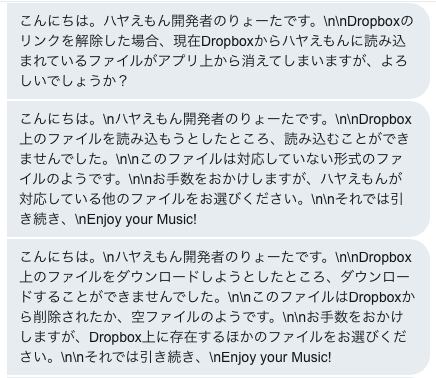
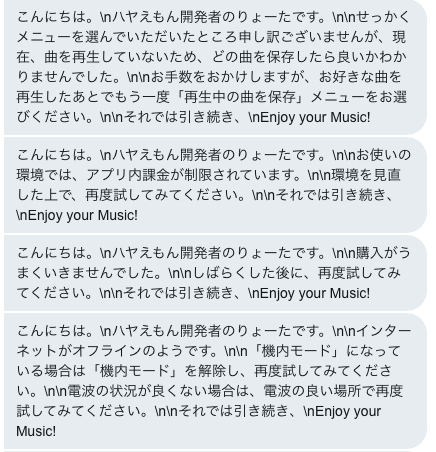
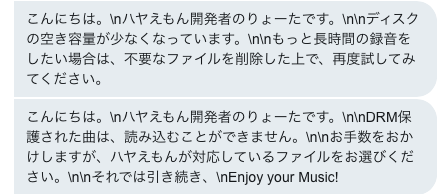
「今はこんな感じ」



ずら〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜っと。
気がついていただろうか?
こんなにもポップアップが用意されていて、ユーザーがどんな壁にぶつかるか考えられているなんて、、、!
「意外とたくさんある!本当に慣れていない時に起こりそうな問題ですねー。考えられてるなぁ!」
「最後『Enjoy your Music!』ないやつあるね」
「漏れてるね!(◎_◎;) yourのyも小文字だし!
今なら「りょーたです」のあとに「٩( ᐛ )و」も入れちゃっていいかも!」
「そこ笑 いいよね顔文字!笑」
「٩( ᐛ )و これ、いいよね。笑
こんなにノリノリなのに、丁寧。」
「この顔文字めっちゃ好き٩( ᐛ )و
『いこー!』って感じで明るい気持ちになれる笑」
「ポップアップメッセージの統一感大事だよねー」
「だよね!これも直しまーす!٩( ᐛ )و」
「会話の中で思いもしないところで修正箇所が見つかる笑」
「本当ありがたい!勢いだけで突き進んできたから。笑」
「勢い大事だよ!りょーたさんの勢いがないと!!!」
「ポップアップ全部見てみたいとか言ってみるもんだね。笑
すごいマニアックな部分だから普通のユーザーこんなこと聞かない。笑」
「お互いに感謝が生まれるすごい環境ヾ(*゚▽゚*)ノ」
「僕、『細やかさ』とかそういうのが足りてないっていう欠陥があるんで、おふたりのような方がいるとホント助かります笑」
「りょーたさんの勢いを殺さない細やかさを心がけますね!(o`・ω・)ゞ」
今回は比較的短めだが、ひょんなことから脱線したようで結局脱線から何か拾って帰ってきてしまう。
おそらく重心は一つなんだろう。
カメラと同じで近くでも遠くでも、広角でも望遠でも魚眼でも、
ズームイン、ズームアウトをしても軸になっているテーマは変わらない。
テーマは同じでどうやってそれを切り取ってみるかで入ってくる情報量が違う。
でも主役は変わらない。そういうことだろう。
自分たちの扱うアプリをよくしたい。
この一心なんだなと感じました。






ディスカッション
ピンバック & トラックバック一覧
[…] […]